
تقریبا هیچکس علاقه ای به خواندن مقالات و پست های طولانی و بدون سرفصل را ندارد. این متن ها حوصله سربر و خسته کننده اند و باعث فرار کاربر از سایت می شوند. هدینگ ها و ساب هدینگ ها یکی از مهم ترین بخش های یک مقاله هستند که این مشکل را به سادگی حل می کنند.
یک متن هرچقدر هم طولانی باشد، اگر سرفصل های جذاب و کاربردی داشته باشد اتفاقا توجه کاربران بیشتری را جلب می کند و آن ها را ساعت ها در سایت شما نگه می دارد. کاربران معمولا تمایل بیشتری به خواندن تیتر ها دارند زیرا با این کار می توانند به سرعت بخش مورد علاقه یا پاسخ دهنده به پرسش های خود را پیدا کنند.
چندتا سوال ازتون دارم. تا امروز چقدر به تگ های هدینگ توجه داشتید؟ اصلا از هدینگ ها در متن صفحات سایت تون استفاده کردید؟ و یا می دونستید تگ های هدینگ چقدر در سئو محتوا موثرند؟ اگر پاسخ تون منفیه پیشنهاد می کنم سری به پست قبلی من بزنید، بعد این پست رو با دقت بخونید.
اهمیت تگ های هدینگ برای مخاطب
- هدینگ ها در واقع راهنمای مخاطبین هستند. معمولا هدینگ های یک محتوا بخشی هستند که مخاطب با دقت بیشتری آن ها را می خواند. زیرا به سرعت می توانند بفهمند پاراگراف شما درباره چیست و به دردشان می خورد یا نه.
- علاوه بر این تگ های هدینگ به کاربر کمک می کنند اگر به طور اتفاقی صفحه را بستند یا مشکلی برای اینترنت شان پیش آمد، به راحتی از همان جایی که خواندنشان متوقف شد، ادامه متن را پیدا کرده و به مطالعه خود ادامه دهند.
- خواندن یک متن از روی صفحه نمایش موبایل یا کامپیوتر معمولا برای بسیار از افراد کار سخت و دشواری است. ممکن است مخاطبین به راحتی نکات اصلی که در تلاش برای گفتن آن ها هستید را اصلا ندیده و از دست بدهند. اینجاست که هدینگ ها به مخاطبین شما کمک می کنند و آن ها را در مسیری که شما مدنظر تان هست قرار می دهند و پیام شما از متن را کامل و دقیق به مخاطب منتقل می کنند.
تاکید افزونه سئو Yoast SEO به استفاده از سر فصل ها
افزونه سئو Yoast SEO تاکید زیادی روی استفاده از هدینگ ها برای پاراگراف های طولانی دارد. شاید بپرسید علت چیست؟ علت این تاکید این است که تیتربندی پاراگراف های متن صفحات باعث بهبود خوانایی متن می شود. از این جهت کاربران راحت تر می توانند به یک دید کلی نسبت به موضوع محتوا شما برسند و مشتاق به مطالعه ادامه پست و حتی دیگر مطالب سایت تان شوند.
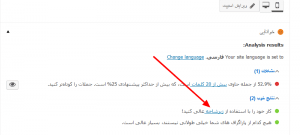
همانطور که در تصویر زیر می بینید یکی از چک لیست های افزونه سئو Yoast SEO، مربوط به بخش خوانایی متن است. این افزونه برای بخش هایی از متن با محتوای بیش از 300 کلمه اخطاری مبنی بر “بخشی از متن شما حاوی 300 کلمه است اما هیچ سر فصلی برای آن مشخص نشده“به شما می دهد و پیشنهاد می کند از یک تیتر برای پاراگراف خود استفاده کنید.
تاثیر تیتر بندی در بهبود سئو
بعضی ها معتقدند استفاده از کلمات کلیدی در تیتر بندی ها (همان هدینگ ها) می تواند در سئو سایت موثر باشد. همه می دانند برای رتبه بندی بهتر کلمات کلیدی هدف، نیاز به تولید محتوا و جلب رضایت کاربر است. در واقع کلیدواژه های هدف باید با چگالی مناسب در طول متن، مقدمه متن و هدینگ ها استفاده شوند.
البته باید این را هم به شما بگویم. هدینگ ها عامل اصلی کسب رتبه یک صفحه نیستند اما از آن جایی که باعث درک بهتر متن توسط کاربر و صد البته گوگل می شوند، می توانند به صورت غیر مستقیم روی سئو تاثیرگذار باشند.
روش صحیح استفاده از سر برگ ها
در بسیاری از صفحات سایت ها معمولا فقط از تگ های H2، H1 و H3 استفاده می شود. و کمتر کسی از تگ های H5، H4 و H6 استفاده می کند. اما این دلیلی بر اشتباه بودن استفاده از این تگ ها نیست و اگر بتوانید ساختار صحیحی برای عنوان ها و زیر عنوان ها بسازید می توانید از تمامی تگ های هدینگ در متن خود استفاده کنید.
نکته
- از تگ H1 فقط برای عنوان صفحه یا عنوان مقاله استفاده کنید. این تگ باید تنها یک بار در هر صفحه از وب سایت تان استفاده شود.
- محدودیتی در استفاده از تگ های دیگر هدینگ نیست و می توانید بار ها از آن ها استفاده کنید.
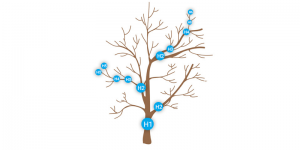
- البته باید دقت کنید که ساختار سر فصل ها درختی باشد. یعنی اگر می خواهید از تگ H3 استفاده کنید، حتما باید پیش از آن، از تگ H2 استفاده کرده باشید.
- این را هم بگویم بعد از استفاده از H3 باز هم می توانید از تگ H2 استفاده کنید.
- در طول محتوا می توانید از تگ های هدینگ H4، H5 و H6 استفاده کنید. اما حتما باید ساختار درختی را رعایت کنید و قبل از H5 از H4 و قبل از H6 از H5 استفاده کنید.

در ادامه مثالی از روش استفاده صحیح هدینگ ها را برای شما آوردم:
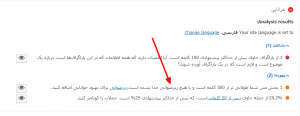
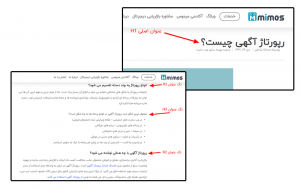
توجه تان را به یکی از مقالات تقریبا طولانی خودم جلب می کنم. اگر به مقاله های در رابطه با “رپورتاژ آگهی” نگاهی کرده باشید، دیده اید سرفصل های زیادی در آن وجود دارد. تصویر زیر نمونه ای از روش استفاده تگ های هدینگ Heading tags در این مقاله است.

هدینگ ها و دسترسی بهتر کاربر
ساختار تگ های هدینگ در ارائه دسترسی بهتر به کاربر نیز نقش مهمی ایفا می کنند. به خصوص برای کاربرانی که نمیتوانند مطالب صفحه نمایش را به خوبی بخوانند.
از آن جایی که هدینگ ها در کد های HTML قرار می گیرند، یک اسکرین ریدر Screen reader می تواند ساختار متن را درک کرده و تمام سر فصل ها را با صدای بلند برای کاربر بخواند.
کاربران با خواندن یا گوش دادن به هدینگ ها می توانند متوجه موضوع کلی متن شده و تصمیم خود برای مطالعه مطلب را بگیرند.
سخن پایانی
پیشنهاد می کنم برای تگ های هدینگ محتوا، از عناوینی مفید و آموزنده برای کاربر استفاده کنید. برخی معتقدند فقط باید از تیتر هایی استفاده شود که کاربر را در صفحه نگه دارند و او را ترغیب به خواندن مطالب بیشتر کنند. این کار همان قدر که می تواند نتایج خوبی داشته باشد می تواند نتیجه عکس هم داشته باشد.
بیاد داشته باشید تمرکز اصلی هدینگ های شما باید روی محتوای شما باشد و هدف اصلی آن باید بهبود بخشیدن به خوانایی و آسان تر کردن درک متن برای کاربر باشد.
سعی کردم در مقاله خودم تمام پرسش ها رو پاسخ بدم. اگر پرسشی ذهنتون رو درگیر کرده برام بنویسید.
منبع: mimos.ir
- فروشگاه اینترنتی سبلان
- اسفند 7, 1398
- 519 بازدید