
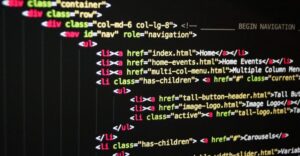
HTML چیست؟
مخفف Hyper Text Markup Language بوده و در فارسی به آن زبان نشانه گذاری ابرمتن میگویند. دقت کنید که HTML یک زبان برنامه نویسی نیست، بلکه یک زبان نشانگذاری یا Markup language به حساب میآید. کدنویسی با این زبان قدم گذاشتن در جای پای بزرگان وب و شروع ساخت سایتهای شگفتانگیز است.
زبان نشانهگذاری چه تفاوتی با زبان برنامه نویسی دارد؟
زبان برنامه نویسی ابزاری قدرتمند است که به وسیله آن میتوانیم با کامپیوترها حرف بزنیم. زبانهای برنامه نویسی به کمک دستورالعملهایی که برای کامپیوتر قابل فهم هستند با آنها ارتباط برقرار کرده و به طور عمده از ساختارهای کنترلی و شرطی استفاده میکنند. سخت افزار برای این که درست کار کند نیاز به یک سری دستورالعمل دارد. این دستورالعملها توسط برنامه نویس و زبانی که برای کامپیوتر قابل فهم باشد، به سخت افزار داده میشود.
انواع مختلفی از زبان نشانه گذاری وجود دارد که معروفترین آن HTML است. اگر به اسم زبان نشانه گذاری دقت کنید، متوجه مفهوم آن خواهید شد. در زبانهای نشانه گذاری خبری از ساختارهای رایج برنامهنویسی مثل شرط، حلقه، تکرار و غیره وجود ندارد و شما داخل متن خود از یک سری نشانه استفاده میکنید. در حقیقت در این زبانها شما به کمک این نشانهها متن را از سایر عناصر صفحه جدا میکنید تا به کمک آنها المانهای مختلف را داخل یک صفحه وب قرار داده و ساختار صفحه را مشخص کنید.
تاریخچه زبان HTML
برای اینکه بدانیم HTML از کجا آمده باید سفر کوتاهی به سال 1991 داشته باشیم. زمانی که آقای Tim Berners-Lee کار خود را روی 18 Tag یا همان برچسب ساده شروع کرد و اولین نسخه HTML را طراحی کرد. HTML روز به روز پیشرفت کرد و در هر نسخه امکانات بیشتری را در قالب تگهای کاربردیتر در اختیار طراحان قرار داد.
به این ترتیب این زبان مشکلات قبلی خود را به مرور رفع کرد. HTML4 در سال 1999 معرفی شد و توانست تا مدتها توسط طراحان وب مورد استفاده قرار گیرد، تا این که بزرگترین تحول تاریخ با معرفی HTML5 اتفاق افتاد. این نسخه از زبان HTML توانست بیش از پیش به توسعه دهندگان در طراحی سایتها کمک کند که در ادامه میخواهیم با آن بیشتر آشنا شویم.
HTML چه کاربردی دارد؟
برای قرار دادن هر اجزایی در صفحهی وب از این زبان استفاده میشود. مثلاً میتوانید به کمک این زبان یک متن را در سایت قرار دهید اما این متن هیچ استایل و ویژگی خاصی ندارد. برای تغییر سایز فونت، رنگ نوشته و ایجاد رنگ پسزمینه برای آن باید از زبان CSS کمک گرفت.
در واقع شما با HTML اسکلتبندی سایت را پیاده سازی میکنید! ساختار اولیه بدن انسان به کمک این اسکلت شکل گرفته است. در صفحات وب هم به همین صورت است. ابتدا عناصر با HTML درج میشوند و با CSS و… این اسکلت پوشیده میشود! پس اگر به یادگیری مباحث طراحی سایت فکر میکنید، از html شروع کنید. زیرا در آموزش برنامه نویسی تحت وب، یادگیری html اولین قدم محسوب میشود.
پس همانطور که متوجه شدید، HTML بخش غیر قابل حذف وبسایت است و برای ایجاد یک صفحه در وب باید حتما از آن استفاده کرد. البته خروجی این زبان همانند اسکلت است و زیبایی چندانی ندارد. به همین علت باید بعد از کدنویسی HTML به سراغ زبان CSS برویم تا بر روی این اسکلت پوست و گوشت قرار دهیم! در واقع با CSS به المانهای HTML زیبایی و رنگ میبخشیم!
پیادهسازی عناصر در HTML
تمام عناصری که به وسیلهی HTML در صفحه قرار میگیرند باید به کمک تگ <> (برچسبها) پیاده سازی شوند. تگها، برچسبهایی هستند که مشخص میکنند هر عنصری که در صفحه قرار گرفته است جزو کدام دسته (متن، تصویر، عنوان، لینک و…) است. برای مثال: تگ <h1> برای گذاشتن عنوان اصلی صفحه کاربرد دارد که به صورت زیر از آن استفاده میشود.
جهت خرید این محصول به لینک زیر مراجعه کنید: